Hi There! My name is Melissa Richards AKA 'mo'! I am a Toronto based front-end developer and graphic designer. When I'm not coding you can find me reviewing pickles on twitter ✌︎
/dev /design
Hi There! My name is Mo! I am passionate about integrating design and web-development in accessible and fashionable ways. I like to understand the brand and products from the creation of the wireframe to the deploy of the App. User experience is very important to me which means writing clean and accessible code. With my background in graphic design, I pay close attention to detail and take pride in creating beautiful engaging web experiences.
/Skills
/Projects

Delicious
A beautiful multi-page website PSD conversion made from a client brief. Using responsive design and CSS/HTML best practices

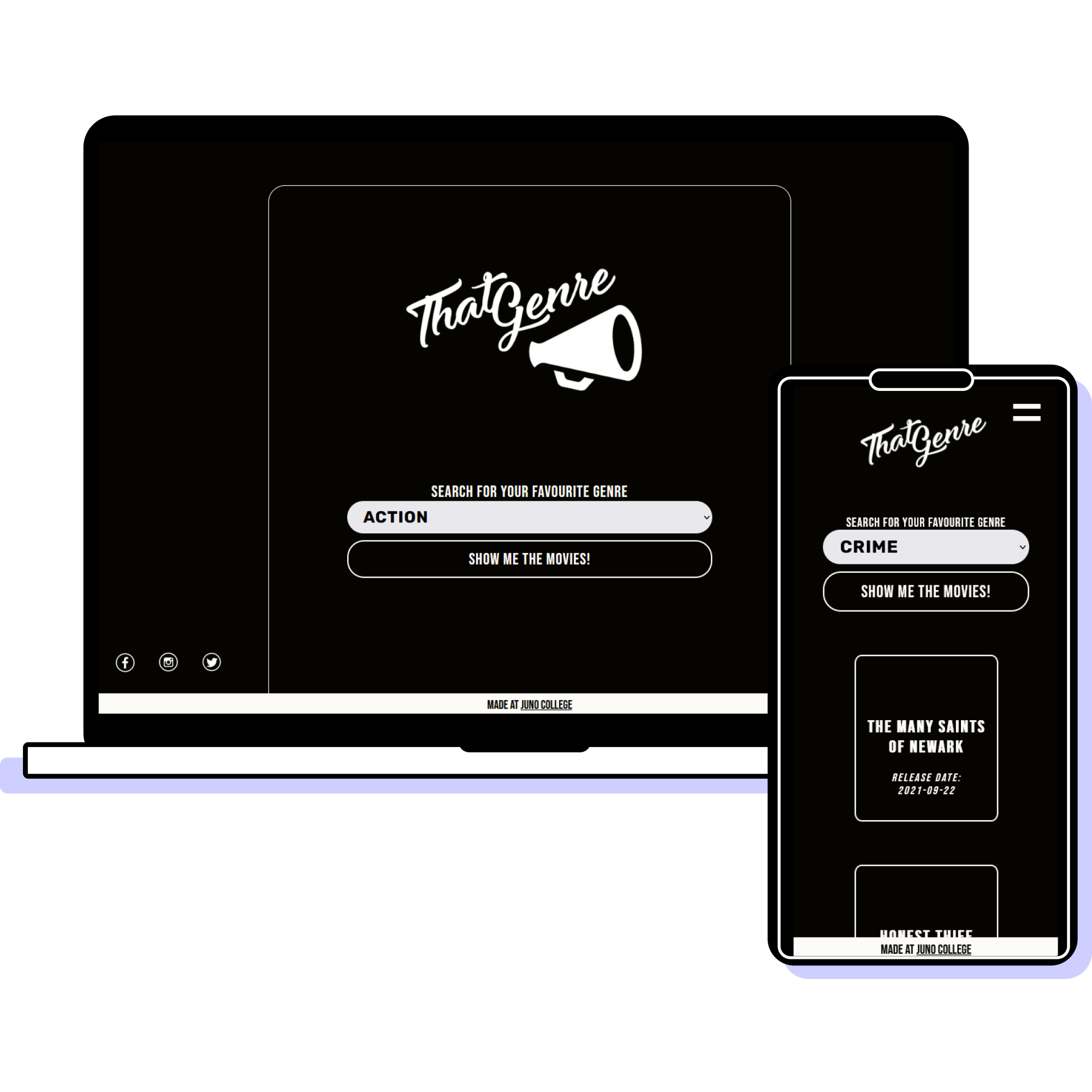
That Genre
When the Netflix algorithm just isnt hitting right. Cinephiles can use "That Genre" to search for movie titles in their desired genre resulting in lists of movies from around the globe. This App was made in partnership with Hayden Crocker using The Movie Database API.